[ wide / open \ space ]
A place for thoughts on my first try at life on earth. Born as a covid-era documentation of a my awkward first steps into HTML, now a digital sandbox for catharsis, a hazy oasis in our over-connected world. Suggestions box
Bad Options All Round / 05.05.2025, 10:38
I want to talk a bit about the strange position we find ourselves in—trying to make better choices but faced with bad options on either side. I’ve spent the last few years wallowing in the apathy I feel towards the businesses whose services and products I need. Lately that apathy has simmered into a thickened rage as I feel evermore trapped between startups and institutions.

A while ago a friend told me how he’d been left in the lurch after the startup Unu liquidated. His e-scooter’s warranty is gone, support is non-existent, and there is a fear that the scooter will eventually be bricked, without servers to hold user’s digital keys. The same thing happened to another friend’s Vanmoof bike when the company went bust. Truly a magical problem of the Anthropocene. I’ve had similar experiences with startups and I’m sure you have (or will) too.
During the same conversation he told me how his overnight train to Paris was cancelled the day before the trip, resulting in him having to take a flight so as not to miss commitments in Paris. From a sustainable trip to several hundred kilos of CO2 in the atmosphere in a matter of hours. This kinda shit happens so often one can only assume Deutsche Bahn works for the oil lobby.
I too have tried to travel exclusively by train within Europe for the last 8 years. Only around a quarter got me to my destination on time. Some were minor, understandable delays, but the majority were of a more dire, almost comical nature. There’s a lot about this on Reddit and in the news. Reducing my travel-related CO2 emissions by using trains has battered me so severely I can barely pat myself on the back for my noble lifestyle changes.
I know it’s a hard to tie the above examples together but if I examine how they make me feel as a human who needs to do things and get places, I notice that the feeling is the same—like I’m squished in a bear hug between tech bros, too greedy and “disruptive” to be trusted, and clunking parastatals, with joints seizing under the rust of complacency and underinvestment.
Slow-moving institutions leave gaps that startups will exploit for profit. These startups either go bust, begin the process of entshitification, or succeed so hard that they become the hulking juggernauts they sought to disrupt (see Figma & Adobe or Uber & Taxis). Either way we’re left longing for some sort of goldilocks solution which I don’t think exists. Nor does the fertile ground in which to nurture such solutions. The incentives are a mess.
I like to think I’m part of a generation trying to make better choices constantly being hamstrung by the options we're given. We want to fly less and reject car ownership, to eat healthily and ethically, to buy sustainably, to reuse and to consume less. But when faced with a bricked e-scooter because an interchangeable tech bro demanded growth at all costs, or taking a flight instead of a train because you've been stranded one too many times, it's only reasonable that we emerge from the cocoon of frustration deeply apathetic and angry.
I feel like neither business model serves our needs, or those of our planet, very well. I feel mostly powerless to break out of the bear hug, but maybe some anger from enough of us can lead to change before the engagement imperative of social platforms turns our brains to porridge (another rant for another day).
Are.na Gallery / 29.04.2025, 10:24
I’ve been a user and supporter of Are.na for years. I use it to store links, references, or images, and to explore the things that others choose to store in their channels. It also works as a janky CMS. I can drop content into a channel and then pull that content in elsewhere, like I’ve done below with some Javascript (thanks Claude).
I connected a channel I started as a repository for press photos pulled from Techcrunch, a tech news website that I’m convinced future civilisations will look back on as a timeline of our demise. The 30+ images I’ve collected as of today, 9 April, 2025, are pulled from articles on VC funding at startups on Techcrunch since 1 January. Notice a pattern?
On Being A Conscious Consumer / 22.04.2025, 11:24
Lately I've been trying to wriggle free of the tendrils of US hegemony, and let me tell you, this has not being going well. While I consider myself a conscious consumer I am also not willing to make the massive sacrifices that would keep my values intact.
I cycle everywhere but still fly home 3 times a year to see family at a cost of ~5t of CO2 per trip. I choose hotels over AirBnB, but still buy monthly staples (cat food, cat litter, detergent) via Amazon. I eat less meat and buy seasonal vegetables, yet devour digital content served up by harmful data centres.
As I battle these contradictions internally, I'm now trying to reduce my dependency on products from the USA and China, in favour of solutions based in Europe, Taiwan, South Korea, etc. Obviously this is a knee-jerk reaction to the madness that has consumed the USA recently, but it's one I'm grateful for as I had never really questioned these choices before. Shame on me.
To put it in perspective, here's a look at the monthly amounts I spend on digital services (both personal and professional) from the USA.
| iCloud (Apple fitness, music, TV+, etc.) | 31 EUR |
| Apple Books (audiobook/e-book purchases) | 50-80 EUR |
| Amazon Kindle/Audible (audiobook/e-book purchases) | 20-40 EUR |
| Netlify | 17 EUR |
| Figma | 45-100 EUR |
| Google workspace | 12 EUR |
| Amazon Prime | 6 EUR |
| NYT | 22 EUR |
| Youtube | 16 EUR |
| Mubi | 12 EUR |
| Cursor | 18 EUR |
| Claude | 18 EUR |
| Freshbooks | 33 EUR |
| Notion | 5 EUR |
| Webflow | 20 EUR |
| Total spend per month | 324-414 EUR |
| Total spend Annually | 3,888-4,968 EUR |
As you can see, this is a fucking disaster. This also fails to take into account the several apple devices I own, or the mountains of attention I give to Instagram for them to monetise. It doesn't account for the pairs of Nike running shoes I've been buying annually for the last 13 years of running. This hides purchases that may be indirectly funnelling my Euros to American holding companies.
I've managed to make a few small moves that I'm proud of, like borrowing audiobooks from Libby with a Berlin public library card (€10 annually) thus yanking ~€80 from the pockets of amazon and apple, or moving from Netlify to StaticHostEU for my deployment and hosting needs. I'm also planning to buy On Running shoes when my current pair of Nikes fall apart.
Beyond these modest changes I've been unable (or unwilling?) to find alternates that wouldn't severely (or mildly) inconvenience me. I've grown so comfortable and complacent and this post is a way to force myself to sit with the unease of knowing my virtues exist as mighty pillars in my mind but pool-noodles in reality.
On a more positive note, I'm working on my own simple e-invoicing web app that will eventually separate me from Freshbooks, and I'm making an effort to follow the discourse online, knowing I'm looking through the lens of someone who works in and around the tech industry. It has been refreshing to see that our innate interdependence is emerging as a core principle to build on top of.
Hopefully this swell of interest brings more players to the table, from hobby coders to governmental orgs, to build more open digital ecosystems that allow us to thrive without locking us in to milk us dry. This could be a welcome perk of the US's rapid fall into oligarchy and authoritarianism.
On Running / 15.04.2025, 11:08
I think I've been running for almost 13 years now. In fact, I've just confirmed this on my Nike Run Club app.


What started as a counterweight to my chain smoking and binge drinking has turned into something so much more. As I look towards what I want from running in the future, I felt like I needed to take a few minutes to get my thoughts straight.
I've come a long way since the days of sucking down a cigarette immediately after a wheezy and painful run. Speeds that felt impossible back then feel sluggish today even at triple the distance. With little training or conscious effort I've improved consistently, and that's what I want to talk about in this post—running as leisure vs. running as a medium for self-actualisation. Experience vs. achievement.
I've shared the joy of running with so many people, from the original Nike Run Club crews of Jozi, to strangers along Maybachufer, to dozens of fellow runners on Instagram. I can fully credit the Rosebank Run Club with getting me hooked on running, but since those first few group runs I've been running 100% solo. I've entered several events and half marathons and failed to attend a single one. I say that I usually get sick or injured a few days before, but the truth is, I bail because I realise I have no interest in taking part in a group milestone challenge. I'm not against goals or personal improvement, rather against the idea of placing a grail at the end of an intrinsically rewarding activity—like starting yoga only to become a yoga instructor, or monetising your ceramics hobby.
Over the years more and more people have encouraged me to try out half marathons or to beat my PB, as if the pure act of going outside and running around for a while is unfathomable as a reward in itself. I guess I'm writing this to my future self, as well as to anyone else who enjoys running, or hopes to get into running. I want to remind you (me) that running IS the goal and the reward. Running is where I listen to books, running is where I cried for kilometres after the death of my Dad, running is how I explore cities and nature without leaving a mark.
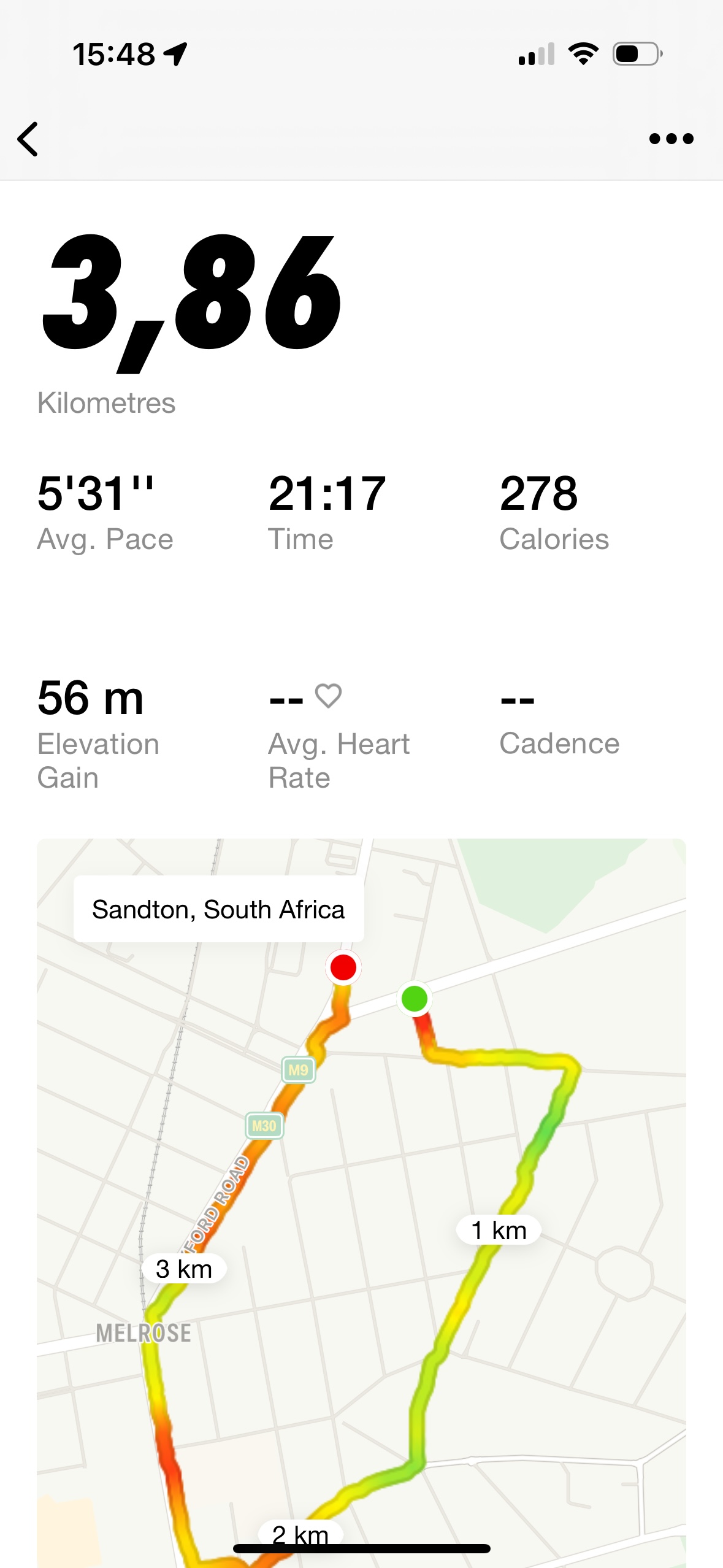
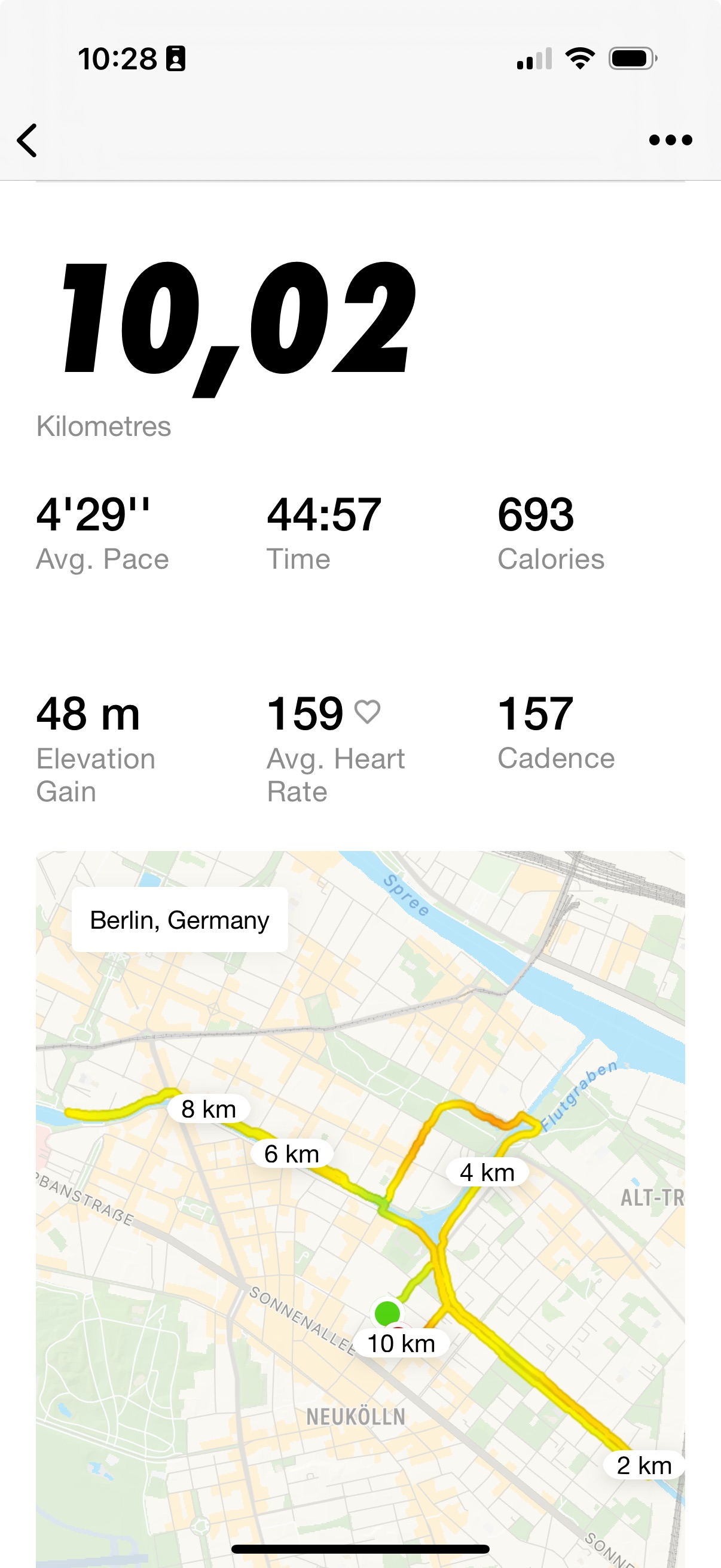
Of course I'm interested in the metrics my watch provides, and proud of the distances I can reach, but turning something that should be experienced into something to be achieved risks becoming the reason you run, instead of the... you know... running?

20.03.2021, 07:44
I haven't spent time on WOS in a while but I recently stumbled onto the wonderful HTML Energy podcast and I've been inspired to keep going. I love that there are so many people out there doing the same kinda thing for so many different reasons.
27.09.2020, 18:58
I haven't built a PC in 14 years. Here's my first attempt using scavenged parts from eBay-Kleinanzeigen. Unfortunately the RAM I purchased was not compatible with my mainboard but I'll be able to fix that soon.
10.06.2020, 08:58
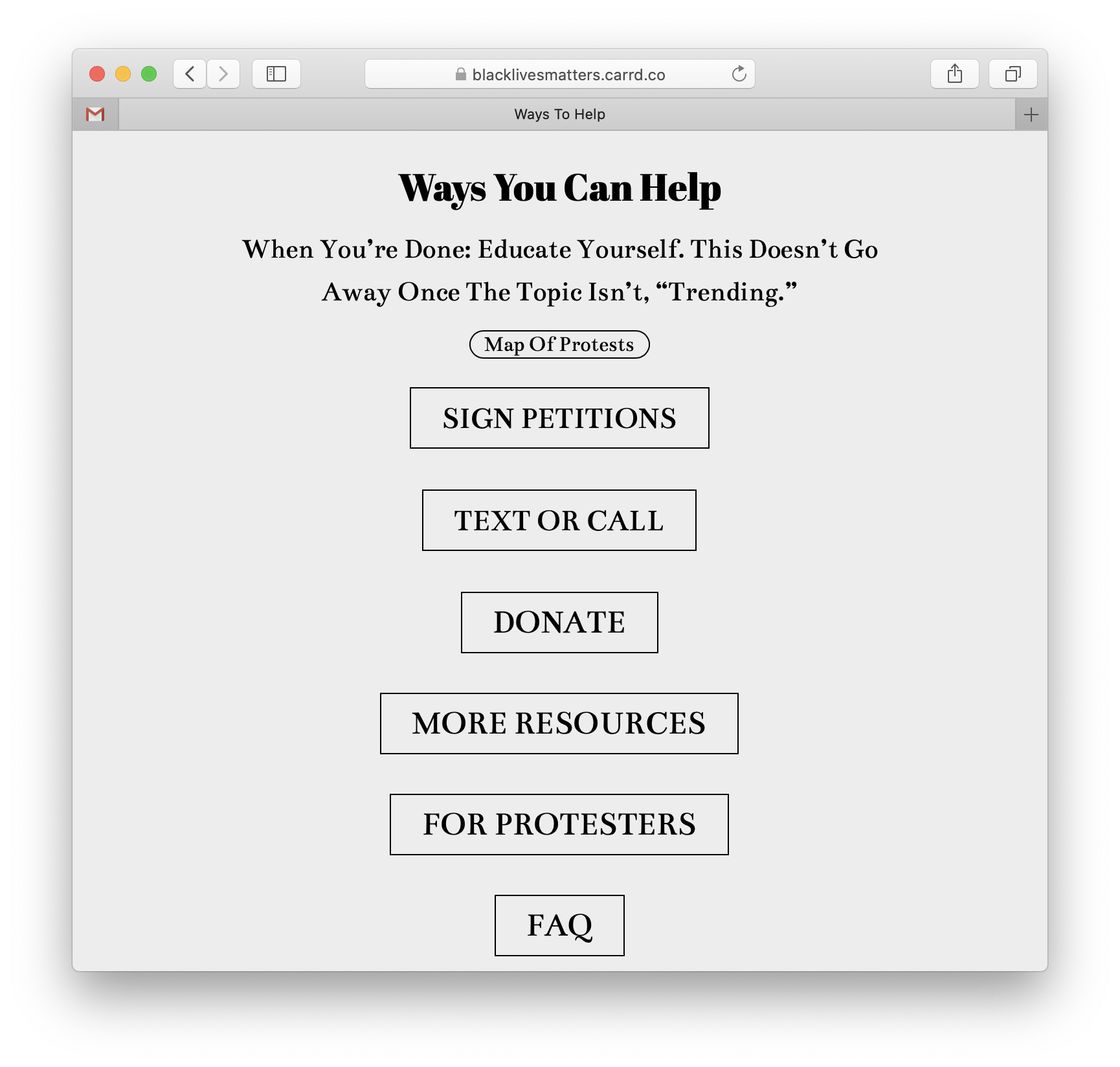
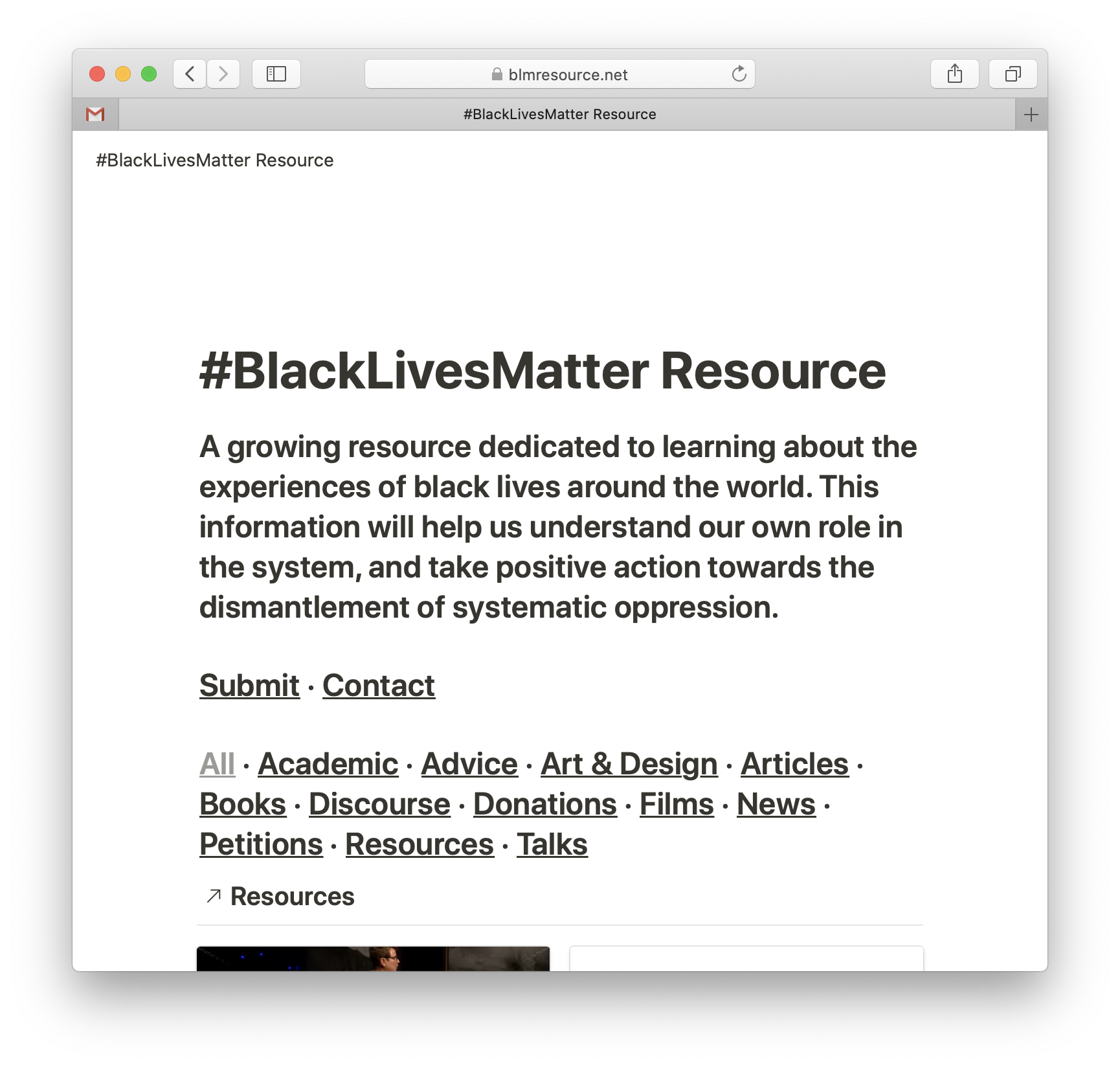
It has been an intense two weeks. Documenting my digital learning on here seemed like a frivolous act but I figured I could make it useful if I linked to some of the more important resources out there. Here are some I have found useful for life in May/June 2020. #BlackLivesMatter
25.05.2020, 08:02

This morning I spent some time adjusting the padding of various elements on mobile. Turns out I left an enter class out of the mobile section of my CSS, meaning the padding wasn't updating no matter what I was changing. I don't know how people do this for a living. Anyways, marquee!

22.05.2020, 16:02
I tried to change my current flexbox layout on mobile from showing 4 items really small in a row, or stacking everything in a single column, to showing 2 images in a row. I can't seem to wrap my head around it but I'll try again soon. I tweaked some mobile text sizes and image corner radii. I also added the artwork I made for Chemical Percussion – a friend's music project. It was created in Blender using Dinamo's Favorit Lining as a starting point. Happy with how distressed and noisy it looks 😈.

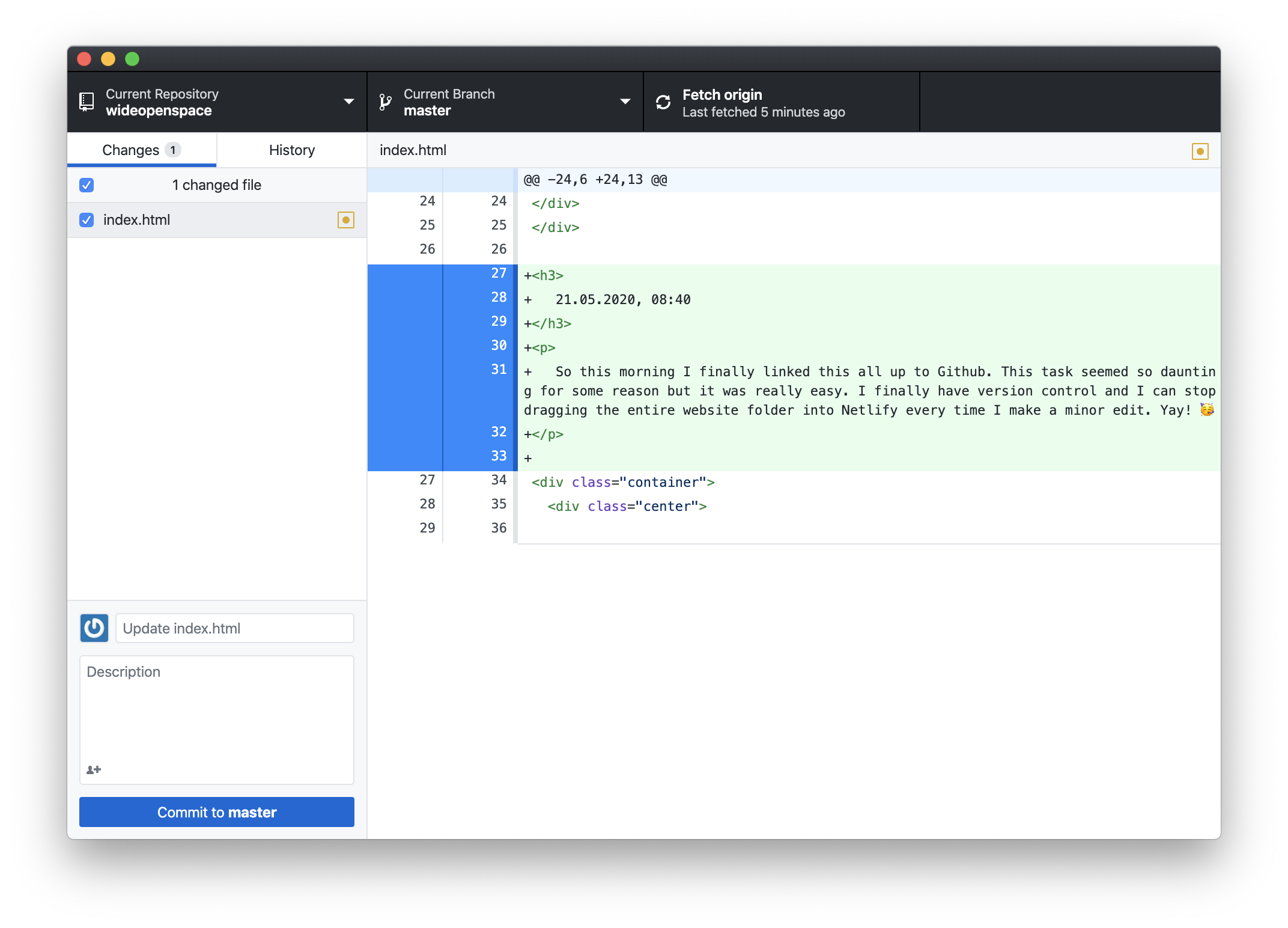
21.05.2020, 08:40
So this morning I finally linked this all up to Github. This task seemed so daunting for some reason but it was really easy. I finally have version control and I can stop dragging the entire website folder into Netlify every time I make a minor edit. Yay! 🥳


20.05.2020, 21:40
Today I tried to figure flexbox out. I guess it’s pretty straightforward but I’m not sure how to stop the padding between the items from padding around the sides too 🤔 (other than padding the left of one object and right of the other). I should also create another class for images that will be in a flexbox instead of just reusing the ‘figure’ class I created for other images. Also, the damn footer keeps going off centre when I drag the window mobile size. I dunno. That’s enough for today 🥱.




17.05.2020, 21:04
I managed to get images onto the site, round their corners, and add a caption underneath. I then added a sticky footer that I found confusing for some reason. But it's there. I also added 2 links to the top of the page. Try them out.